Selamlar,
Bugün son zamanlarda oldukça dikkatimi çeken ve hoş gözüktüğünü düşündüğüm bir tasarım akımı/stili hakkında bilgiler vermeye çalışacağım.
Nedir bu tasarım akımı diye soracak olursanız; Neumorphism olarak adlandırılan Soft yani yumuşak UI tasarımları.
Neumorphism nedir?
Neumorphism, tasarımda objelerin boyut almasıyla oluşur. Genelde kabartma efekti olarak kullanılır. Apple'ın kullanması ile ortaya çıkan Skeuomorphism'in yenilikçi akımıdır. Skeumorphism’e göre arayüz tasarımı gerçek hayatta benzer amaçlarla kullanılan nesneyi çağrıştırmalıdır.
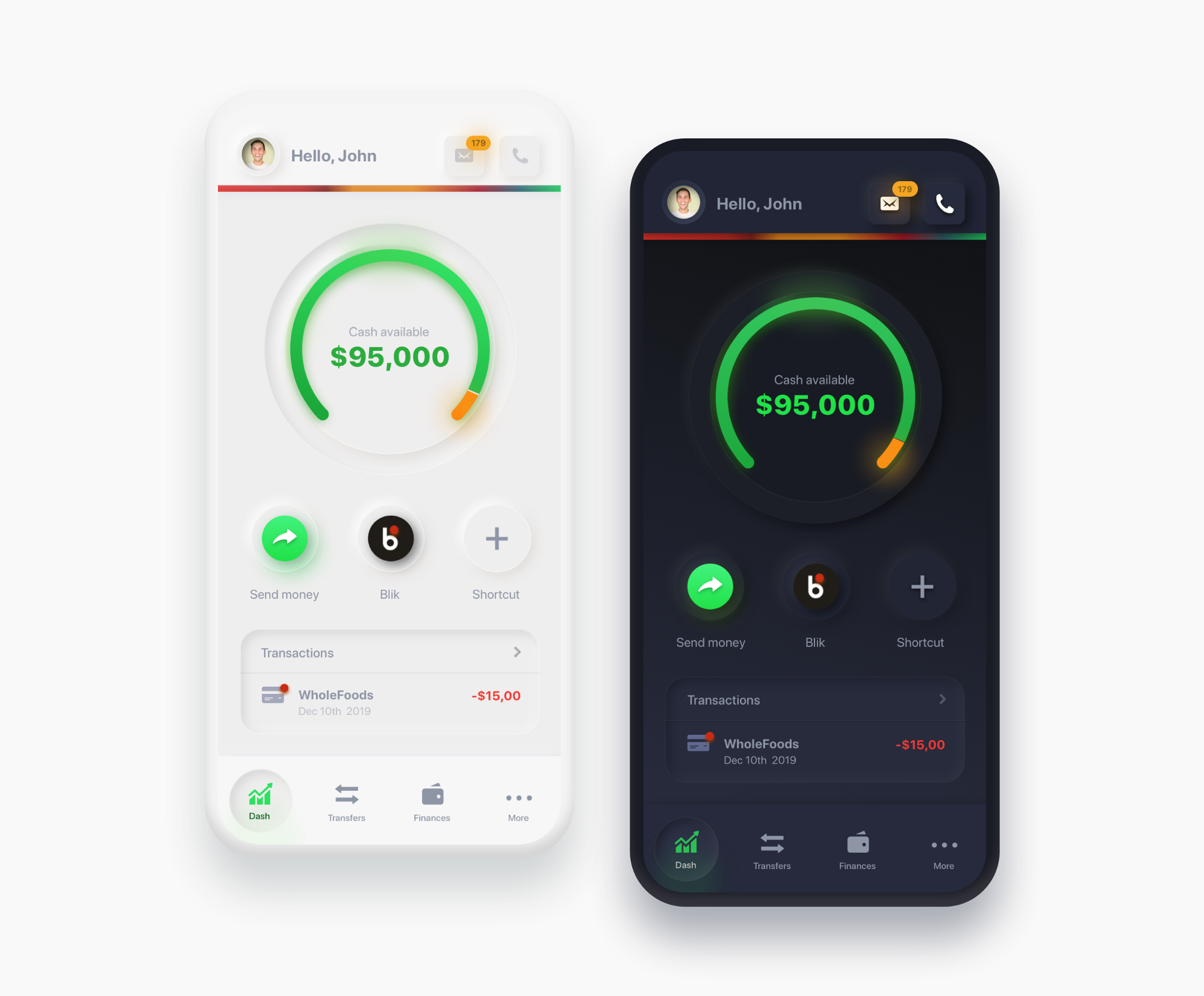
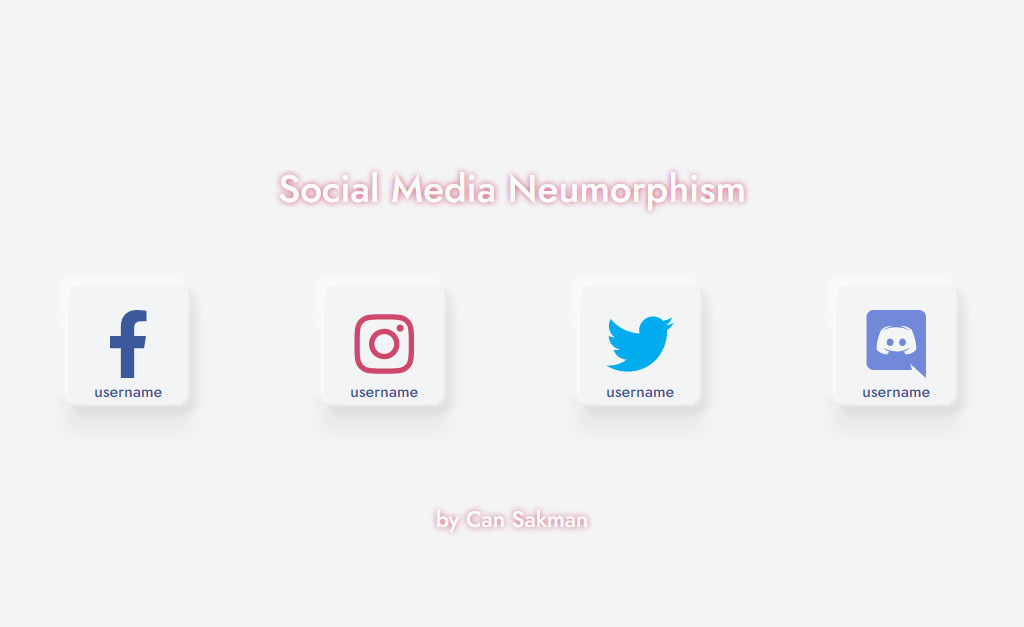
Birkaç tasarım örneği



Neumorphism tasarım nasıl yapılır (CSS)
CSS üzerinden Neumorphism tasarımlar yapmak için box-shadow vermemiz gerekiyor.
Örnek kod;
.softbox{
width: 250px;
height: 250px;
background-color: #f3f4f6;
border-radius: 25px;
box-shadow: -15px -15px 15px rgba(255,255,255,0.5), /* -15 left ve -15 top pozisyonunda beyaz bir gölge veriyoruz. */
15px 15px 15px rgba(0,0,0,0.05), /* 15 left ve 15 top pozisyonunda siyah bir gölge veriyoruz. */
inset 4px 4px 5px rgba(255,255,255,0.8), /* 4 left ve 4 top pozisyonunda beyaz bir gölge veriyoruz. Ancak bu sefer sınıfın içine veriliyor gölge. Bu sayede daha yumuşak bir tasarım elde ediyoruz. */
inset -4px -4px 5px rgba(0,0,0,.05), /* -4 left ve -4 top pozisyonunda siyah bir gölge veriyoruz. Yine iç tarafa doğru. */
0 50px 40px rgba(0,0,0,.05); /* 0 left ve 50 top pozisyonunda siyah bir gölge veriyoruz. Bu gölge kabartma görseli güçlendiriyor. */
}
Son söz
Son zamanlarda karşılaştığım bir tasarım stiliydi. Oldukça hoş olduğunu düşünüyorum. İleride de kullanımının artmasını umuyorum. Çünkü gerçekten yumuşak ve hissettirici bir tasarım stili. Sizce ileride kullanılması hoş çalışmalar ortaya çıkmasında ve UI tasarımın gelişmesinde etkili rol oynar mı?