Selamlar, özetle index.html de ki ve blogs.html de resimlerim localde görünmüyorlar. index.js de bir hata da yok gibi. bir de siz bakarsanız memnun olurum.
Bu index.js kodum:
`const express = require("express");
const path = require("path");
const app = express();
app.use("/libs", express.static(path.join(dirname,"node_modules")));
app.use("/static", express.static(path.join(dirname, "node_modules")));
app.use("/blogs/:blogid", function(req,res) {
console.log(dirname);
console.log(filename)
res.sendFile(path.join(__dirname, "./admin/users", "blog-details.html"));
})
app.use("/blogs", function(req,res) {
res.sendFile(path.join(__dirname, "./admin/users", "blogs.html"))
});
app.use("/", function (req,res) {
res.sendFile(path.join(__dirname, "./admin/users", "index.html"))
});
app.listen(8000, function() {
console.log("listening on port 8000");bu da index.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/libs/bootstrap/dist/css/bootstrap.min.css">
<title>Document</title>
</head>
<body>
<h1>anasayfa</h1>
<img src="/static/images/img2.jpeg" alt="">
</body>
</html>`
aslında bir başlığın altında bir resim olmasını istedim.
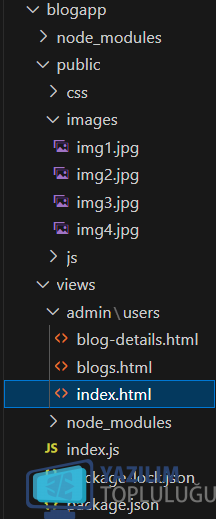
dosya yolunda bir hata olup olmadığını merak ederseniz onu da vereyim: