Bir örnek üzerinden giderek konuyu izah etmeye çalışalım.
Öncelikle üzerinde çalışacağımız elektronik sayfasını açınız.
Sağ tıklayarak "Sayfa Kaynağını Görüntüle" yi seçiniz.
Ctrl - F ile arama yapacağız. Arama kısmına "js" yazınız.
Bir sürü Javascript kütüğü var. Bunlardan bir kısmı kütüphane dosyasıdır.
Resimde gösterdiğiniz kütük de JQuery kütüphanesinin kaynağını oluşturuyor.
Kütüphane dosyaları yerine, kaynak kütükler üzerinde değişiklik yapmak gerekiyor.
Örneğimizde kaynak kütüğü static dizininde bulunan yorumlar.js isimli kütüktür.
<script src="/static/yorumlar.js"></script>
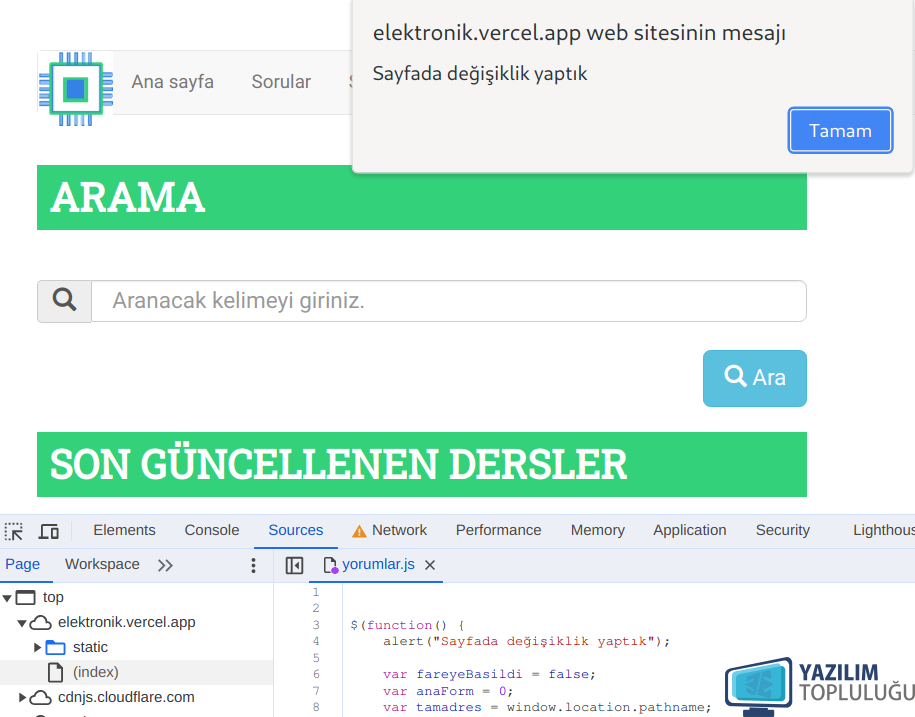
F12 tuşuna basarak geliştirici araçlarını açınız. Buradan kaynak ("sources") bölümünden static dizinindeki yorumlar.js kütüğünü açınız.
Kaynak koduna alert kısmını ekliyoruz.
$(function() {
alert("Sayfada değişiklik yaptık");
var fareyeBasildi = false;
var anaForm = 0;
var tamadres = window.location.pathname;
var adres = window.location.pathname.split('/');
//console.log(adres);
var soruno = adres[2]
var kullanicino = adres[2];
var kullaniciismi = adres[3];
Burada sağ tıklayıp üzerine yaz ("Override content") seçiyoruz. Bizden bir dizin seçmemizi ("select folder") istiyor.
Ctrl - S tuşlarına basarak kaydediyoruz.
Üstte gelen sayfada :
" DevTools /home/erdem/İndirilenler yoluna tam erişim ister. Hassas bilgileri vermediğinizden emin olun."
gibi bir uyarı veriyor.
Burada "İzin ver" seçeneğini seçiyoruz.
Kütüğü kaydettikten sonra sonucu aşağıda görebilirsiniz.

Ancak bu değişiklikler sadece Chrome geliştirici araçları açık iken geçerli olacak.
Eğer bu değişikliklerin tüm kullanıcılar için geçerli olmasını isterseniz, kaynak kodunu değiştirdikten sonra barındırma hizmeti aldığınız sunucuya ftp ya da başka bir yöntemle yeni kütükleri yüklemek gerekiyor.