Merhaba,
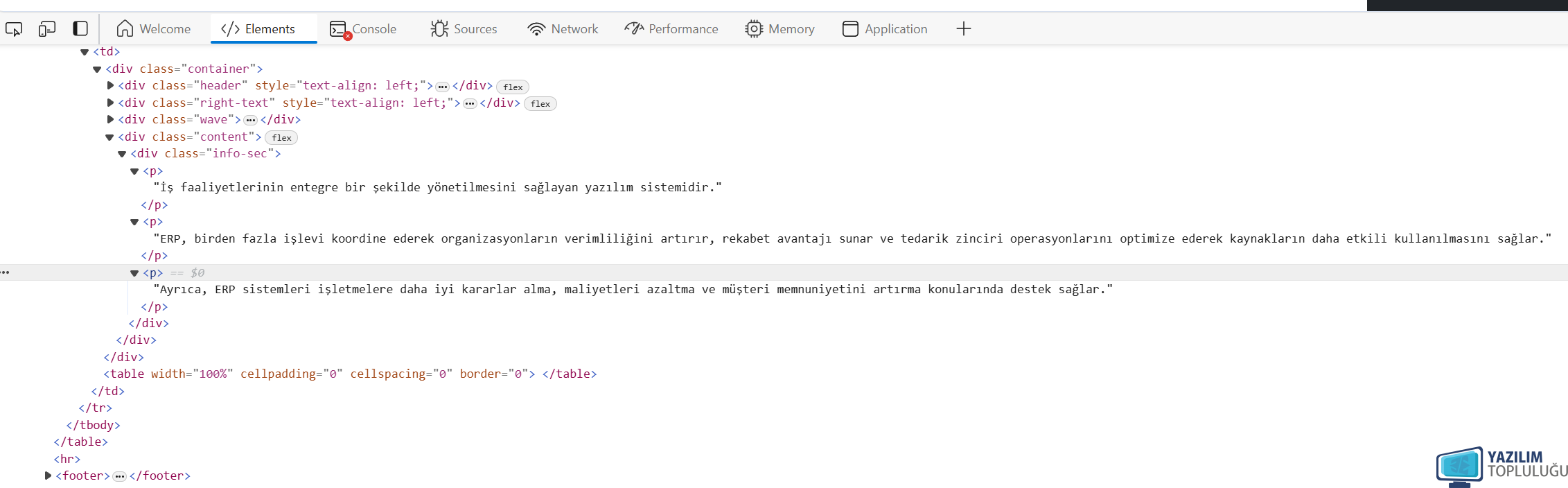
aslinda gözüküyor. Kullandiginiz Explorer'in Development Tools'unu (Gelistirici Araclari / F12 kisayolu) acin ve o kisimdan sizde aslinda content'in gözüktügünü göreceksinizdir.

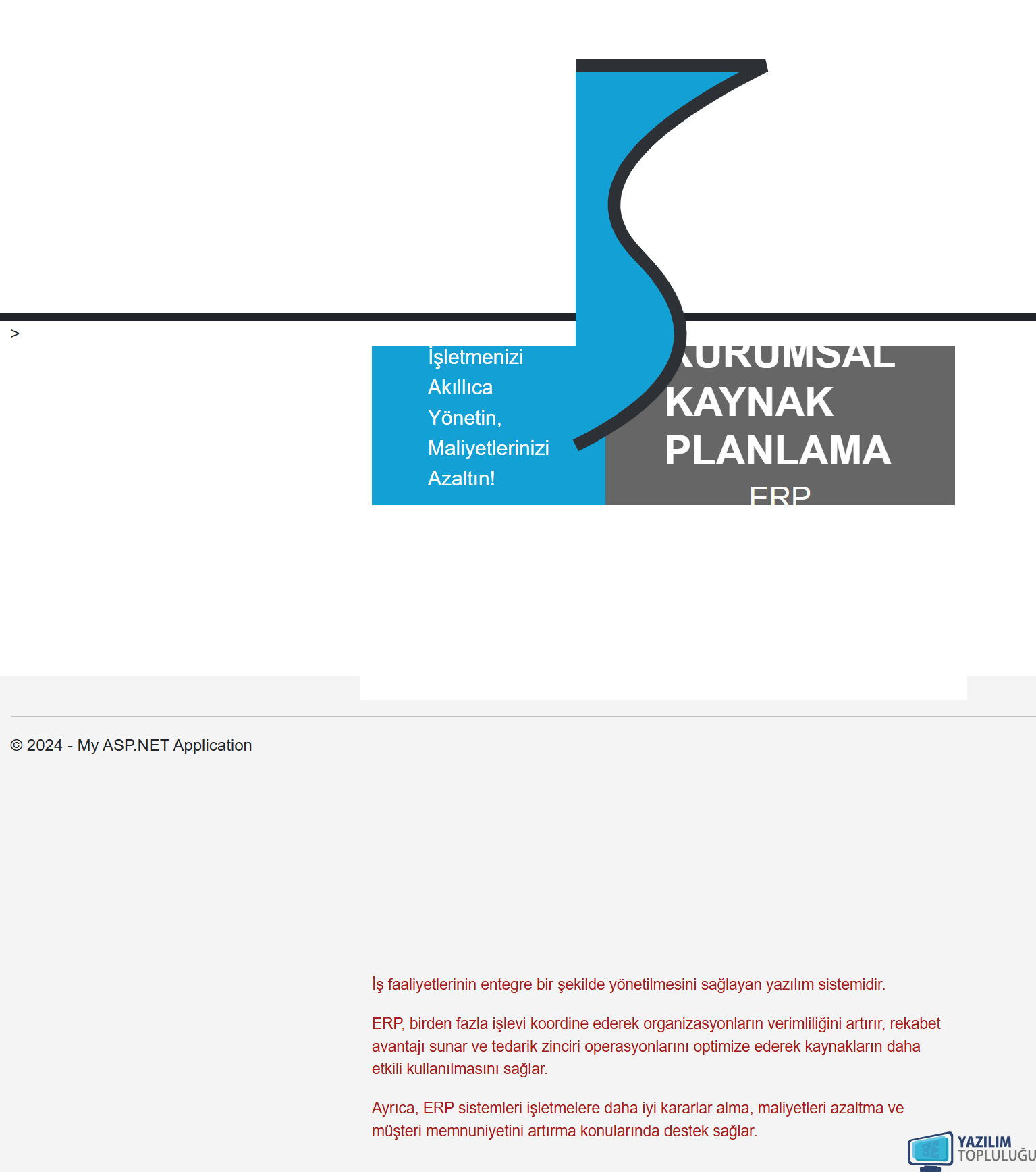
Bu sizin sayfa tasariminizla alakali olan bir durum. container style'i 350px yaptigimda asagidaki ekran görüntüsünü alabiliyorum mesela.

Style verirken direk px vermek yerine tasarimlarinizda % vermeyi deneyin. Ya da bootstrap, semanticui gibi responsive css araclari kullanmayi da deneyebilirsiniz,
Düzenledigim kodlar asagidadir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>KURUMSAL KAYNAK PLANLAMA</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
background-color: #f4f4f4;
margin: 0px;
padding: 0px;
overflow: hidden;
}
.container {
width: 100%;
height: 350px; /*848px;*/
margin: 0px;
background-color: #ffffff;
padding: 0 px;
border-radius: 0px;
}
.header {
background-color: #12a0d5;
width: 40%;
height: 45%;
color: white;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
margin: 0 auto;
border-radius: 0px 0px 0 0;
float: left;
border-style: solid;
border-width: 0;
}
.header p {
font-size: 20px;
}
.right-text {
width: 60%;
height: 45%;
background: linear-gradient( rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.6)), url("C:/Users/2020/Desktop/ero.jpg");
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
margin: 0 auto;
float: right;
}
.right-text h1 {
margin: 0;
font-weight: bold !important;
}
.right-text b2 {
font-size: 30px;
}
.wawe {
position: absolute;
top: 0;
left: 0;
width: 50%;
overflow: hidden;
line-height: 0;
}
.wave svg {
display: block;
position: relative;
width: 200px;
transform: translate(195px, -440px);
}
.content {
display: flex;
width: 100%;
height: 65%;
flex-direction: column;
color: rgb(169, 27, 27);
}
.info-sec {
width: 100%;
margin-top: 0;
}
.content p {
font-size: 15px;
}
</style>
</head>
<body>
<table width="600" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<div class="container">
<div class="header" style="text-align: left;">
<p>İşletmenizi<br />Akıllıca<br />Yönetin,<br />Maliyetlerinizi<br>Azaltın!</p>
</div>
<div class="right-text" style="text-align: left;">
<h1>KURUMSAL <br>KAYNAK <br /> PLANLAMA</h1>
<b2>ERP</b2>
</div>
<div class="wave">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="16.9 9.9 3.2 7.4">
<path d="M 17 10 L 20 10 C 18 11 17 12 18 13 C 19 14 19 15 17 16" stroke="#2d3135" stroke-width="0.2" fill="#12a0d5" />
</svg>
</div>
<div class="content">
<div class="info-sec">
<p>İş faaliyetlerinin entegre bir şekilde yönetilmesini sağlayan yazılım sistemidir.</p>
<p>ERP, birden fazla işlevi koordine ederek organizasyonların verimliliğini artırır, rekabet avantajı sunar ve tedarik zinciri operasyonlarını optimize ederek kaynakların daha etkili kullanılmasını sağlar.</p>
<p>Ayrıca, ERP sistemleri işletmelere daha iyi kararlar alma, maliyetleri azaltma ve müşteri memnuniyetini artırma konularında destek sağlar.</p>
</div>
</div>
</div>
</table>
</td>>
</tr>
</table>
</body>
</html>
Saygilarimla