sales.json ile verileri çekiyorum. Ama FlatList ile yaparken verilere ulaşamıyorum.
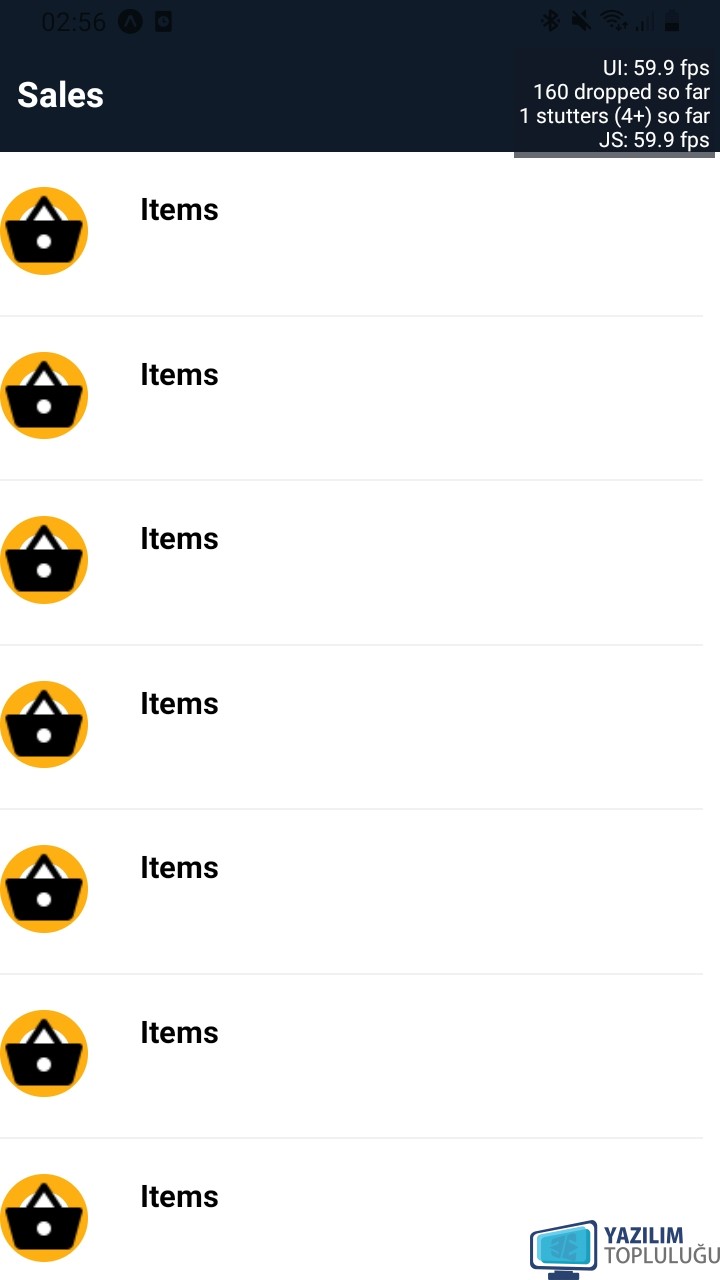
İstenilen arayüz ilk basket ikonunun yanına verilerden adres ve item kısmını çekmek. Ama FlatList görmezden geliyor. Eklentide ki ss ile icon ile Items yazan kısmın arasında veriler gözükmesi lazım ama bir türlü olmadı. Çözüm hakkında fikri olan arkadaşlar yardımcı olursa sevinirim.
import React, {Component} from 'react';
import {StyleSheet, View, Image, Text, FlatList, ListItem} from 'react-native';
import data from './sales.json';
const basketIcon = require('./images/basket.png');
export default class App extends React.Component {
renderRow(record){
return(
<View style={styles.row}>
<View style={styles.iconContainer}>
<Image source={basketIcon} style={styles.icon} />
</View>
<View style={styles.info}>
<Text style={styles.items}>{record.items} Items</Text>
<Text style={styles.address}>{record.address}</Text>
</View>
</View>
)
}
render(){
return(
<View style={styles.mainContainer}>
<Text style={styles.textContainer}>Sales</Text>
<FlatList
data={data}
renderItem={this.renderRow}
/>
</View>
)
}
}
const styles = StyleSheet.create({
iconContainer: {
alignItems: 'center',
backGroundColor:'#feb401',
borderColor: '#feaf12',
borderRadius: 50,
borderWidth: 10,
justifyContent: "center",
height: 50,
width: 50,
},
row: {
borderColor: '#f1f1f1',
borderBottomWidth: 1,
flexDirection: "row",
marginleft: 10,
marginRight: 10,
paddingTop: 20,
paddingBottom: 20,
},
textContainer: {
backgroundColor: '#0f1b29',
color: '#fff',
fontSize: 18,
fontWeight: 'bold',
padding: 10,
paddingTop: 40,
paddingBottom: 20,
textAling: 'center',
},
info:{
flex:1,
paddingLeft: 25,
paddingRight: 25,
},
items: {
fontWeight: 'bold',
fontSize: 16,
marginBottom: 5,
},
address: {
color: '#ccc',
fontSize: 16,
}
})