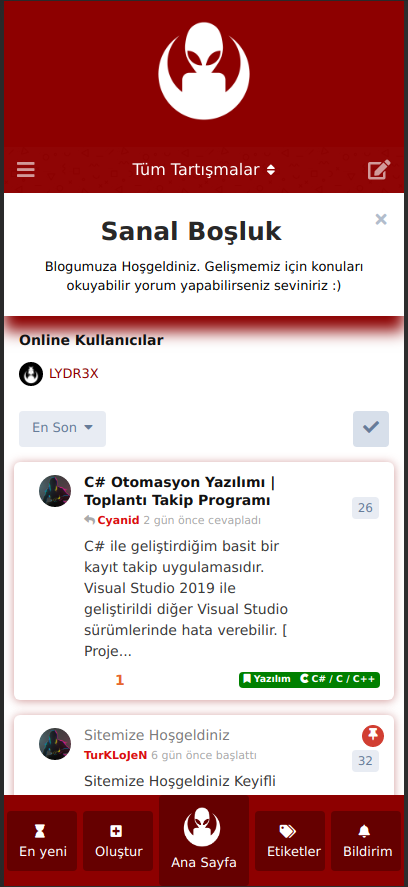
Sizin Tasarımı biraz ödünç alıp üzerinde güzelce oynadım biraz daha göze hitab eder oldu

kodlarını da şöyle bırakıyorum üzerinde düzenleme yapabilirsiniz
Harici Başlık Kısmına
<div class="mobile-app-icon-bar" id="sb">
<button onclick="location.href='/?sort=newest'" class="Button2" style="
width: 70px;
height: 60px;
"><i class="fas fa-hourglass"></i>
<br><span class="spanstyle">En yeni</span></button>
<button onclick="yeni()" class="Button2" style="
width: 70px;
height: 60px;
"><i class="fas fa-plus-square"></i>
<br>
<span class="spanstyle">Oluştur</span></button>
<button onclick="location.href='https://sanalbosluk.design'" class="Button2"><img src="https://i.hizliresim.com/anQ155.png" height="40">
<br>
<span class="spanstyle">Ana Sayfa</span></button>
<button onclick="location.href='/tags'" class="Button2" style="
width: 70px;
height: 60px;
"><i class="fas fa-tags"></i>
<br>
<span class="spanstyle">Etiketler</span></button>
<button onclick="location.href='/notifications'" class="Button2" style="
width: 70px;
height: 60px;
"><i class="fas fa-bell"></i>
<br><span class="spanstyle">Bildirim</span></button>
</div>
<script>
var btnContainer = document.getElementById("sb");
var btns = btnContainer .getElementsByClassName("buttonstyle");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function() {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
<script>
function yeni() {
document.querySelector('.IndexPage-newDiscussion').click();
}
</script>`
Harici CSS Kısmına:
`@media (min-width:800px) {
.mobile-app-icon-bar {
display: none !important
}
}
.Button2 {
display: inline-block;
margin-bottom: 0;
text-align: center;
vertical-align: middle;
cursor: pointer;
white-space: nowrap;
line-height: 20px;
padding: 8px 13px;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: all;
color: #ffffff;
background: rgba(100, 0, 0, 0.98);
border: 0;
}
@media (max-width: 500px){
.mobile-app-icon-bar {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-justify-content: space-around;
-ms-flex-pack: distribute;
justify-content: space-around;
position: fixed;
bottom: 0;
width: 100%;
height: auto;
z-index: 2;
background: rgb(141, 0, 0);
}}
.mobile-app-icon-bar button {
padding: 0.75rem !important;
cursor: pointer
}
Canlı örnek için ise
adresine göz atabilirsiniz 🙂 iyi forumlar