
position u absolute olan elemanın parentina position relative verirseniz, absolute olan parenta göre davranır.
li position: relative; olması gerekiyor bu yüzden
li.drowdown {
position: relative;
}
.drowdown un patentine göre konumlanabilmesi için position: absolute; olmalı
.dp-Content{
position: absolute; // parente göre konumlanabilsin diye
display: none;
z-index: 2;
background: chartreuse;
box-shadow: 0 5px 5px 0;
top: 100%; // yukaridan 100% bosluk biraksin diye bu sekilde parentinin altinda kalacak
}
.dropdown absolute oldugundan parent'i strach etmiyor ayrıca parentin altında kaldığı için, overflow: visible; olmalı
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
background-color: grey;
position: fixed;
top: 0px;
width: 100%;
display: table;
text-align: center;
}
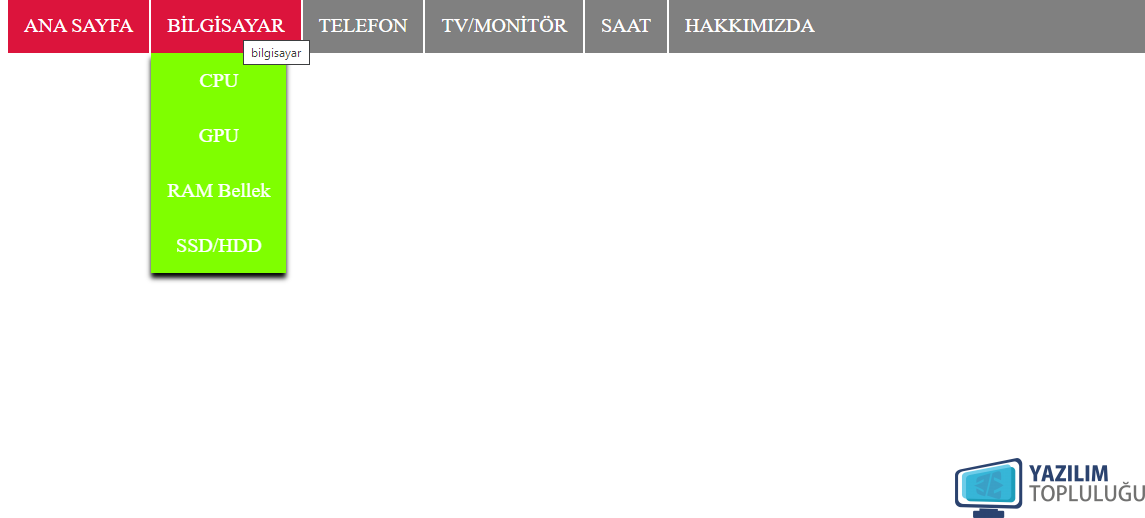
Düzenlenmiş hali;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
background-color: grey;
position: fixed;
top: 0px;
width: 100%;
display: table;
text-align: center;
}
li{
float: left;
border-right: 2px solid rgb(255, 255, 255);
}
li.dropdown {
z-index: 1;
position: relative;
}
li:last-child{
border-right: none;
}
li a{
color:white;
text-decoration: none;
padding: 16px 16px;
display: block;
font-family:Century Gothic;
font-size:20px;
}
a.active{
background-color: crimson;
}
li a:hover:not(.active){
background-color: crimson;
}
.dp-Content{
position: absolute;
display: none;
z-index: 2;
background: chartreuse;
box-shadow: 0 5px 5px 0;
top: 100%;
}
.dropdown:hover .dp-Content{
display: block;
position: absolute;
top: 100%;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#" title="anasayfa" class="active">ANA SAYFA</a></li>
<li class="dropdown">
<a class="dp-Btn" href="#" title="bilgisayar">BİLGİSAYAR</a>
<div class="dp-Content">
<a href="#" title="cpu">CPU</a>
<a href="#" title="gpu">GPU</a>
<a href="#" title="ram">RAM Bellek</a>
<a href="#" title="ssdhdd">SSD/HDD</a>
</div>
</li>
<li><a href="#" title="telefon">TELEFON</a></li>
<li><a href="#" title="tvmonitor">TV/MONİTÖR</a></li>
<li><a href="#" title="saat">SAAT</a></li>
<li><a href="#" title="hakkimizda">HAKKIMIZDA</a></li>
</ul>
</div>
</body>
</html>