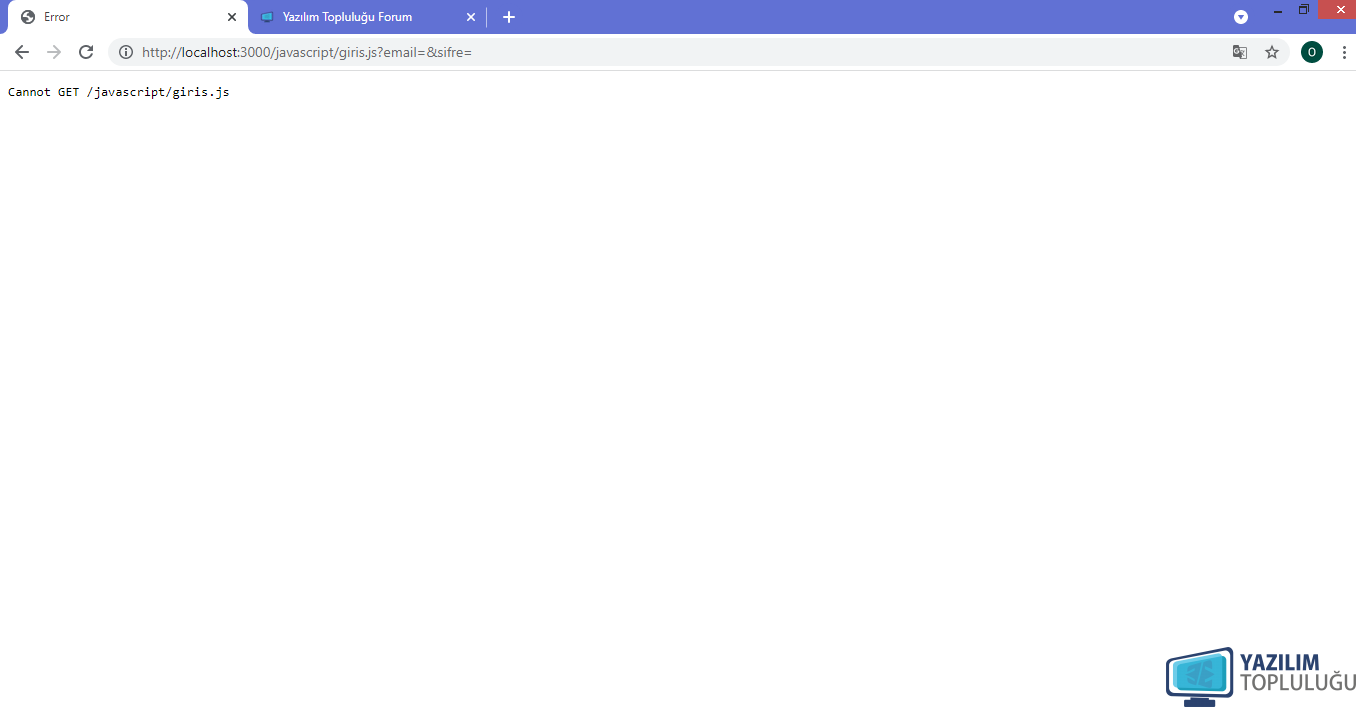
Merhabalar ben NodeJS tabanlı bir proje üzerinde çalışıyorum fakat serverı çalıştırdıktan sonra form üzerinde giriş butonuna bastığımda bağladığım javascript de ki fonksiyonlar çalışmak yerine şu ekran ile karşılaşıyorum...

KODLAR
HTML Kodları:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Login</title>
<script type="text/javascript" src="/javascript/giris.js"></script>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/js/bootstrap.min.js" integrity="sha512-NWNl2ZLgVBoi6lTcMsHgCQyrZVFnSmcaa3zRv0L3aoGXshwoxkGs3esa9zwQHsChGRL4aLDnJjJJeP6MjPX46Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="C:\Users\pc\Desktop\denemeler\node_modules\angular\angular.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.8.2/angular.min.js" integrity="sha512-7oYXeK0OxTFxndh0erL8FsjGvrl2VMDor6fVqzlLGfwOQQqTbYsGPv4ZZ15QHfSk80doyaM0ZJdvkyDcVO7KFA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
body > h1 {
text-align: center;
}
.form-group{
position: relative;
}
#degistir{
position: absolute;
bottom: 0px;
right: 0px;
top: 32px;
width: 40px;
display: flex;
justify-content: center;
align-items: center;
border-top-right-radius: .25rem;
border-bottom-right-radius: .25rem
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}
.modal-1 {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover, .close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
#link-ac {
text-align: center;
}
</style>
</head>
<body>
<br><br><br>
<h1>Giriş</h1>
<br><br><br><br>
<div class="container h-100 d-flex align-items-center justify-content-center">
<form action="/javascript/giris.js" method="get">
<div class="col-md-8">
<div class="form-group">
<label>E-mail:</label>
<input type="email" name="email" class="form-control">
</div>
<div class="form-group">
<label>Şifre:</label>
<input type="password" name="sifre" class="form-control sifre">
<i id="degistir" class="fa fa-eye text-white bg-primary"></i>
</div>
<button class="btn btn-block btn-primary" id="myBtn" onclick="ackapa()">Giriş Yap</button>
<button class="btn btn-block btn-warning" id="myBtn-2">Hesap Oluştur</button>
</div>
</form>
</div>
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>E-posta veya Şİfre hatalı</p>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
</body>
</html>
JavaScript Kodları:
$(document).ready(function () {
$("#degistir").click(function () {
if ($(".sifre").attr("type") == "password") {
$(".sifre").attr("type", "text");
}
else {
$(".sifre").attr("type", "password");
}
});
});
var modal = document.getElementById('myModal');
var btn = document.getElementById("myBtn");
var span = document.getElementsByClassName("close")[0];
span.onclick = function() {
modal.style.display = "none";
}
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
link.onclick = function() {
modal2.style.display = "block";
}
function ackapa () {
var mail = document.getElementsByName('mail').value
var sifre = document.getElementsByName('sifre').value
if (mail == "osman") {
if(sifre == "şifre"){
console.log("OK");
}
else {
$("#myModal").show();
}
}
else {
$("#myModal").show();
}
}
Yardımcı olursanız sevinirim...
Herkese iyi çalışmalar...