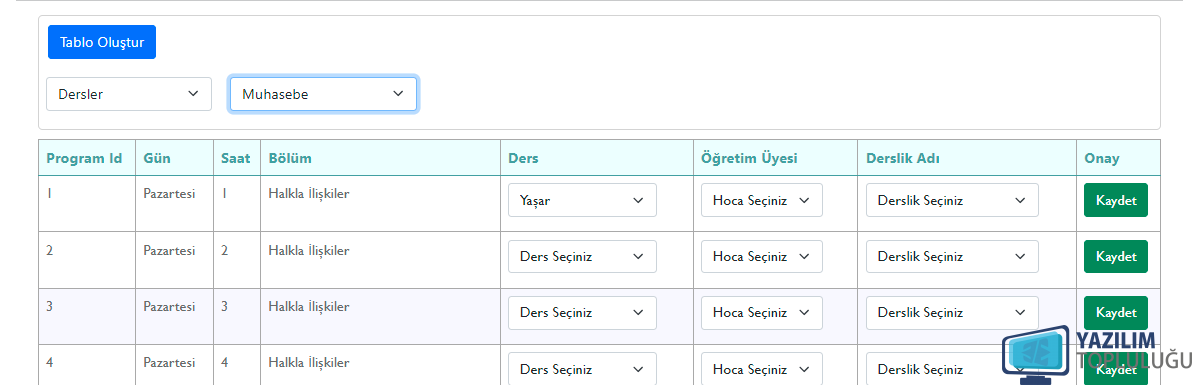
Merhabalar aşağıda ekran görüntüsü olan projemde bir ders programı sistemi geliştirmeye çalışıyorum. yazdığım setCurrentLessonId(lesson.lessonId) metodum ile de seçilen lesson nesnesinin lessonId değerini currentLessonId değişkenine atayıp orada tutmak istiyorum. Kodum şu şekilde:
<select class="form-select" aria-label="Default select example">
<option selected>Ders Seçiniz </option>
<option (click)="setCurrentLessonId(lesson.lessonId)" *ngFor="let lesson of lessons"
[value]="lesson.lessonId">{{lesson.lessonName}}</option>
</select>
Sorunum metod <option tagi içinde çalışmıyor. <select tagı içine aldığımda çalışıyor ancak selecti tekrarladığı için her nesne için bir combobox oluşturmuş oluyorum haliyle. <opition içinde metodun çalışmasını nasıl sağlarım. Yada çözüm için başka önerileriniz var mı. (FormGroup kullanmadığım için [(ngModel)]'ı da kullanmadım)