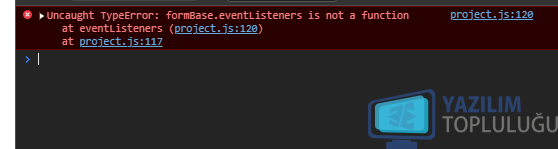
bu hata nedir anlamadım.

ui.js:
function UI() {
}
UI.prototype.addFilmToUI = function (newFilm) {
console.log(newFilm);
}
project.js:
const formBase = document.querySelector('#formBase')
const titleElement = document.querySelector('#title')
const directorElement = document.querySelector('#director')
const urlElement = document.querySelector('#url')
//* UI Objesini Başlatma
const ui = new UI()
//? Tüm Eventleri Yükleme
eventListeners();
function eventListeners() {
formBase.eventListeners('submit', addFılm);
}
function addFılm(e) {
const title = titleElement.value;
const director = directorElement.value;
const url = urlElement.value;
if (title === "" || director === "" || url === "") {
console.log('Hata');
} else {
const newFilm = new Film('title', 'director', 'url')
ui.addFilmToUI(newFilm)
}
e.preventDefault();
}